今日關鍵字:notification
即時通知其實就沒有通知的意義了![]()
不過即時通知跟計畫通知只差了一點點
而且馬上能看到成果
可以當成計畫通知的前哨戰
由於通知的功能感覺跟其他的比較不相關
於是另開個notification資料夾存放
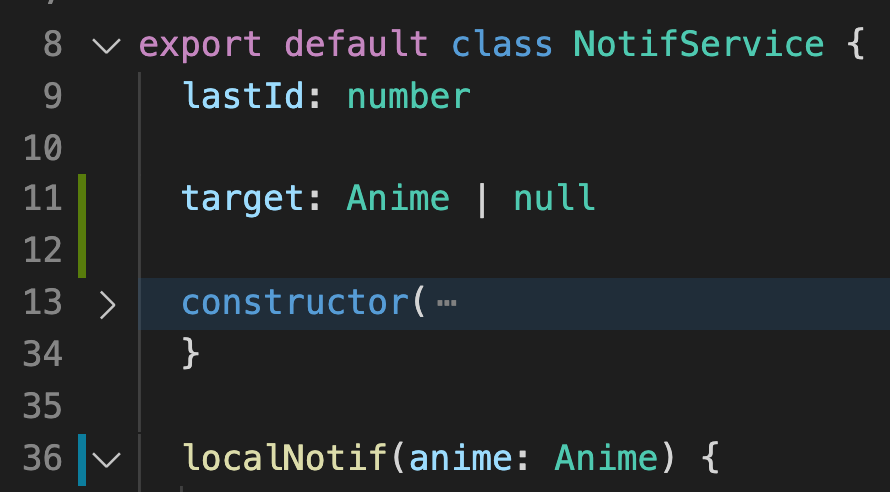
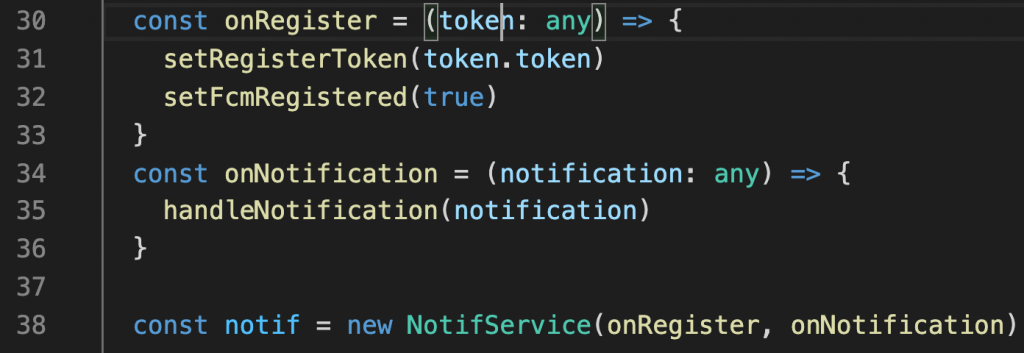
這裡新增了target屬性將被點擊的資料的內容送進來
如果變數的型別可能有多個種類時,中間可以加個|
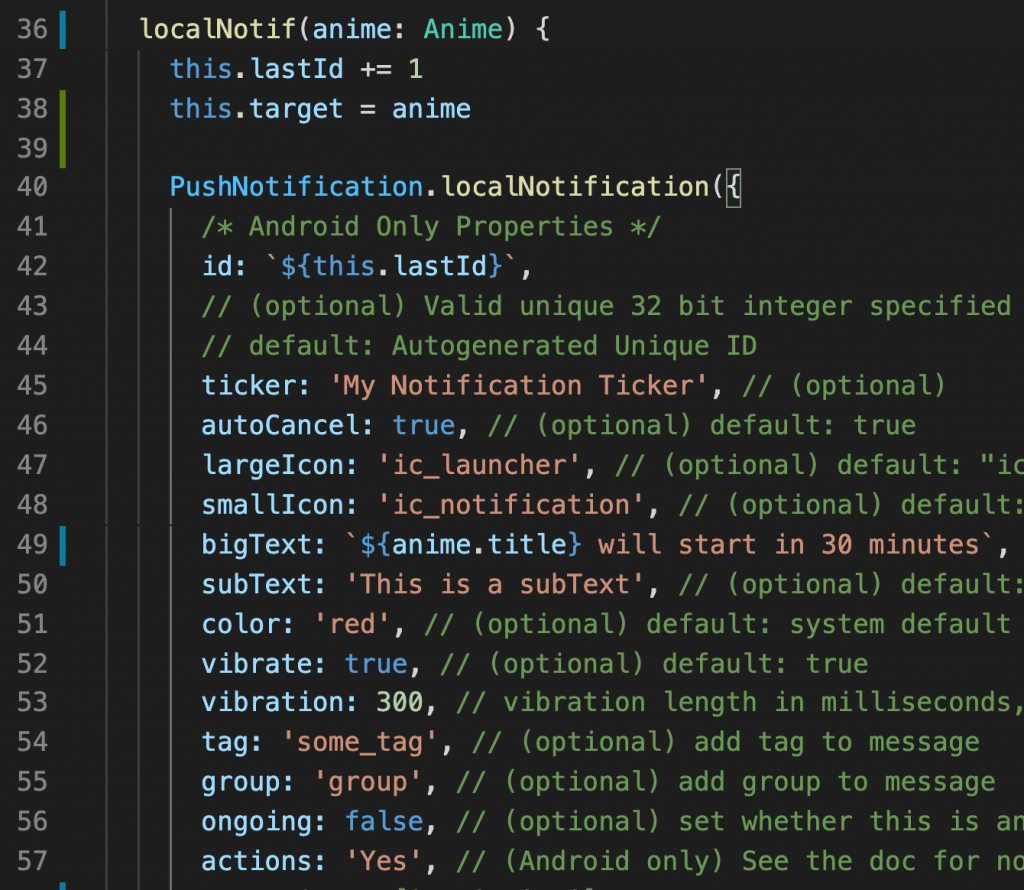
即時通知的內容設定在localNotification

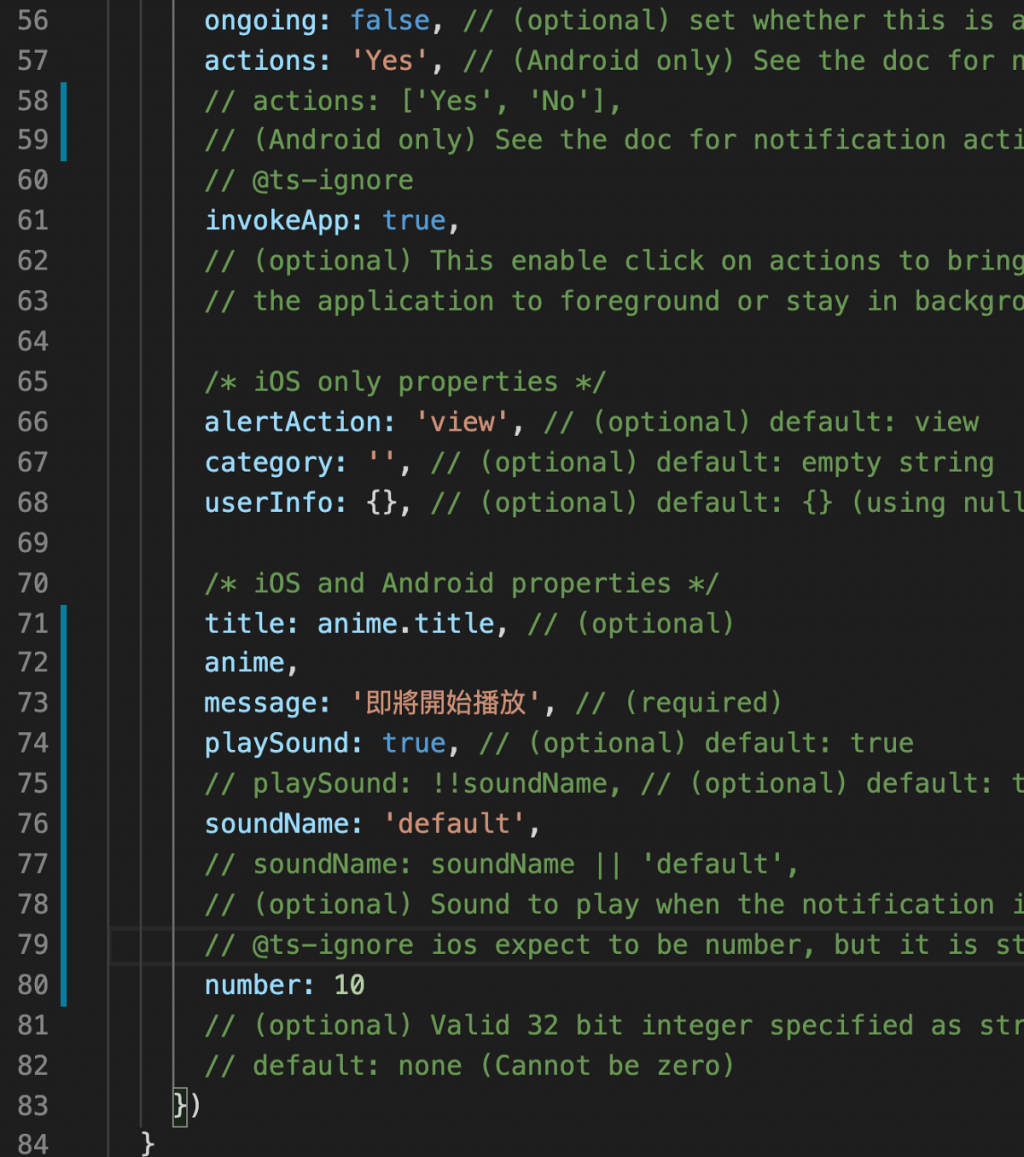
這裡把剛剛設定的動畫物件拿來設定標題等等的內容
然後在裡面偷偷塞個屬性
anime,
之後等到點擊通知時,可以當作navigation的目標
(因為我的細節頁面輸入的參數還是整個動畫物件)
先import service
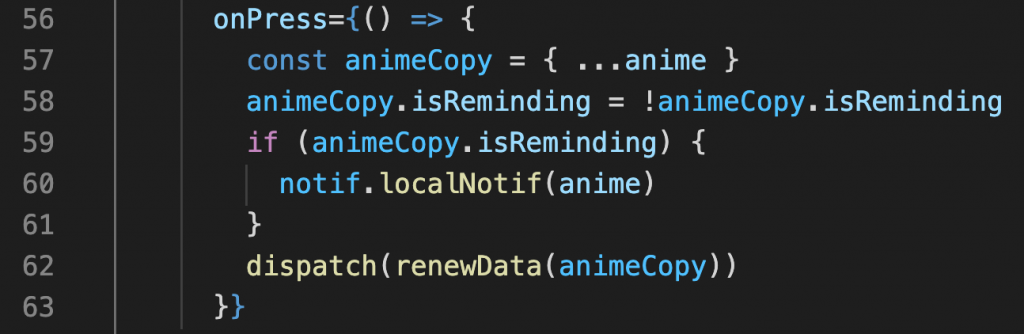
寫好事件並綁定在實例上
在點擊時發出即時通知
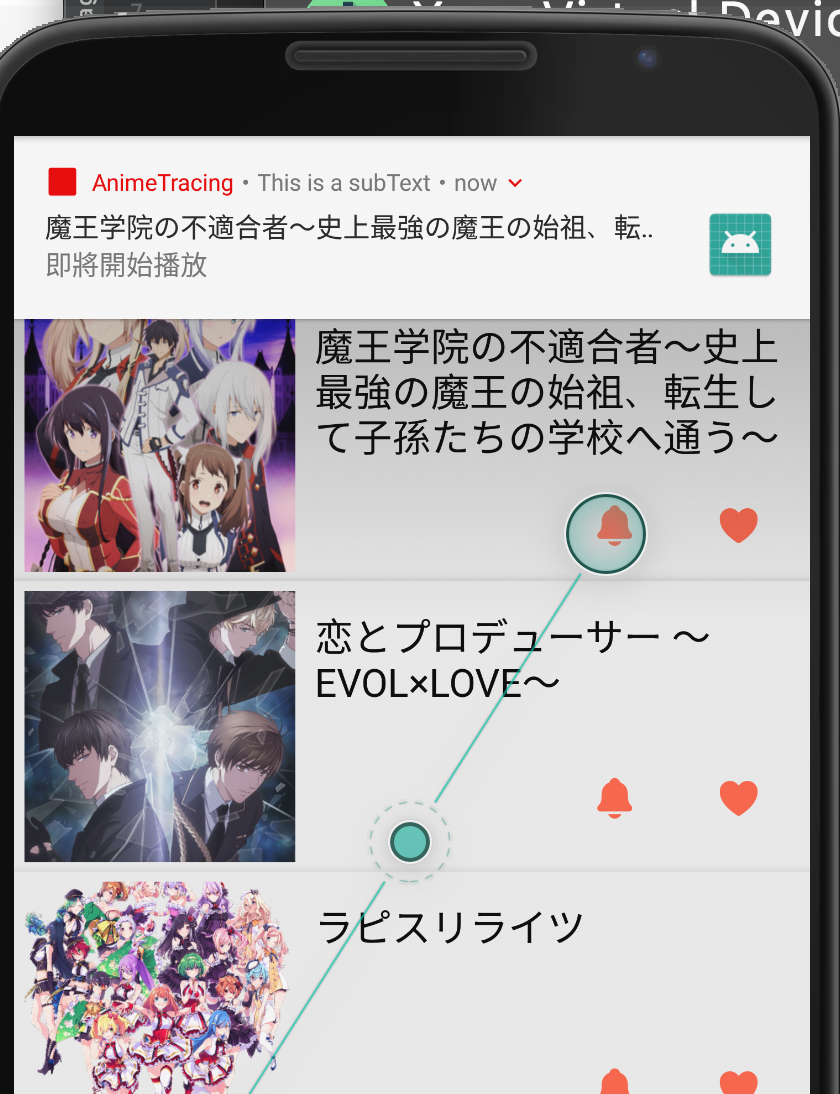
這裡先來看看通知跳出的效果
onNotification就是點擊通知時觸發的事件
所以這裡需要取用通知內的內容
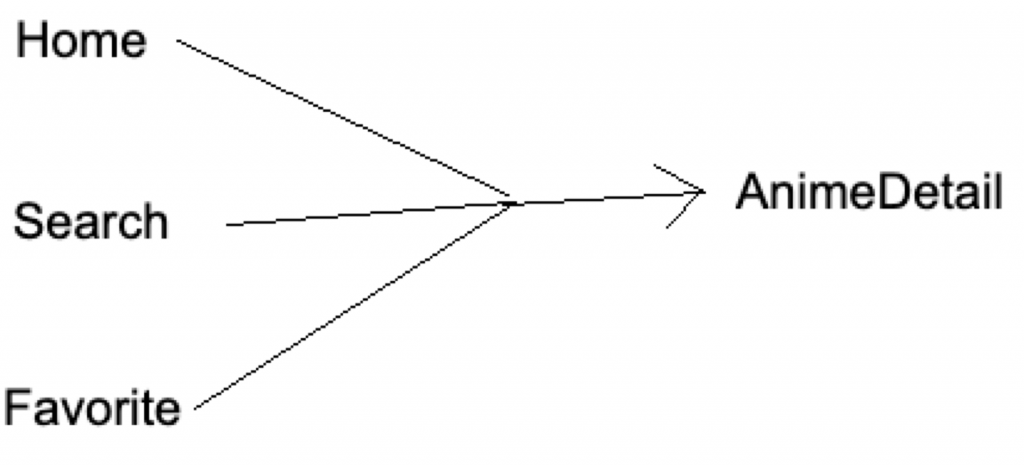
不過要先回想一下App的結構
如果直接跳進細節頁面
那上一頁是哪一個呢?![]()
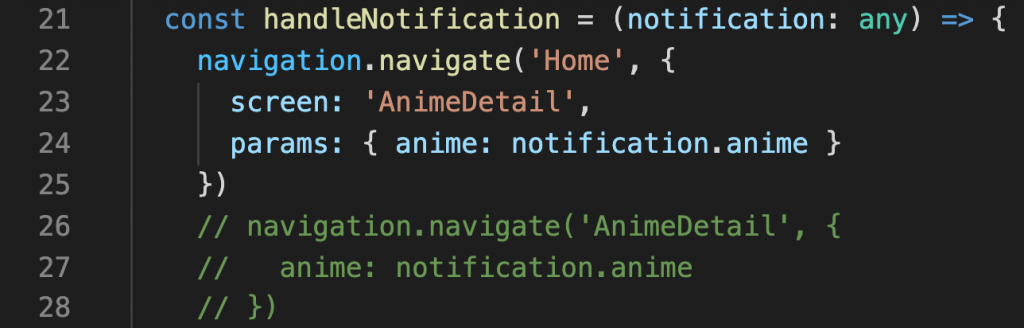
所以onNotification中的handleNotification在導航時需要注意要的是Home下的細節頁面
這樣點擊上一頁就會統一回到首頁了
明天來把即時通知的內容搬進計畫通知
參考:react-native-push-notification
